YU
Сервис по подбору тренера
Проектирование веб-сервиса по подбору тренера
В этой статье описаны этапы создания веб-сервиса с нуля до интерактивного прототипа в рамках курса UX-дизайн от Tilda-school.

Дарья Донская
Теперь UX-дизайнер
Знала ли я что-то про UX?
Ну да, UX - это user experience или "опыт пользователя". Все.
Я пользователь, у меня есть опыт, в принципе можно написать в портфолио UX/UI дизайнер.
Весь мой UX был интуитивным, стоит отметить что не везде нужны глубинные UX-исследования, но в крупном проекте без него не обойтись. Шоу интуиция не спасет, расти хочется - надо изучать.
Поэтому я пошла на курс по UX-дизайну и вот что получилось.
Ну да, UX - это user experience или "опыт пользователя". Все.
Я пользователь, у меня есть опыт, в принципе можно написать в портфолио UX/UI дизайнер.
Весь мой UX был интуитивным, стоит отметить что не везде нужны глубинные UX-исследования, но в крупном проекте без него не обойтись. Шоу интуиция не спасет, расти хочется - надо изучать.
Поэтому я пошла на курс по UX-дизайну и вот что получилось.
Этап 1
Определение целей и потребностей бизнеса. Анализ конкурентов.
Определение целей и потребностей бизнеса. Анализ конкурентов.
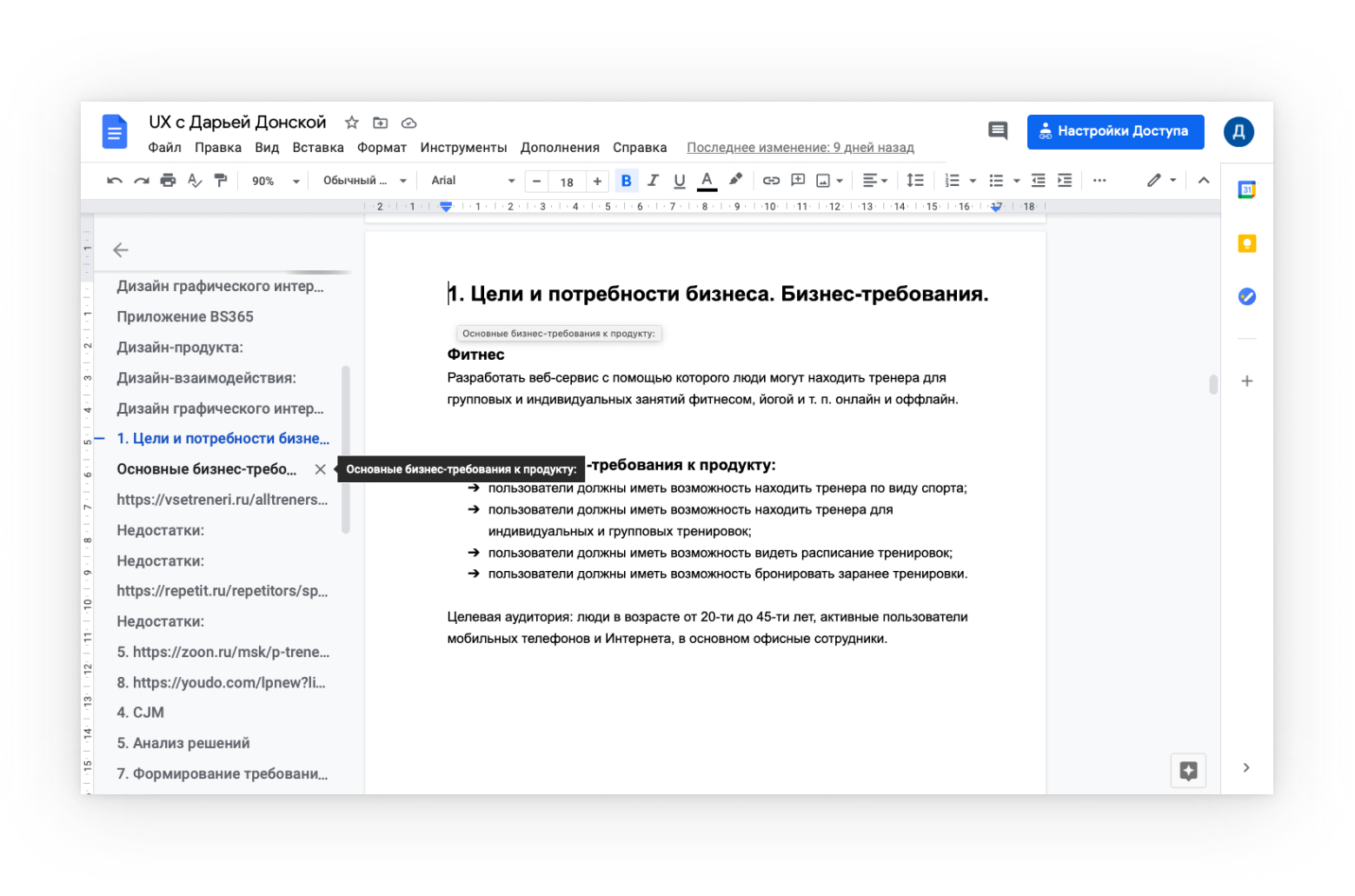
Перед началом работы был создан проектный документ, который заполнялся в ходе разработки. В нем собирались и хранились все данные по проекту для удобства.

Цели и потребности бизнеса
Разработать веб-сервис с помощью которого люди могут находить тренеров для групповых и индивидуальных занятий фитнесом, йогой и т. п. онлайн и оффлайн.
Бизнес-требования
Пользователи должны иметь возможность:
Разработать веб-сервис с помощью которого люди могут находить тренеров для групповых и индивидуальных занятий фитнесом, йогой и т. п. онлайн и оффлайн.
Бизнес-требования
Пользователи должны иметь возможность:
- находить тренера по виду спорта;
- находить тренера для индивидуальных и групповых тренировок;
- видеть расписание тренировок;
- бронировать заранее тренировки.
Анализ конкурентов
Все уже придумали за нас. Зачем изобретать велосипед, если можно посмотреть конкурентов выявить недостатки и хорошие решения, взболтать, но не смешивать и весь смак применить в своем продукте.
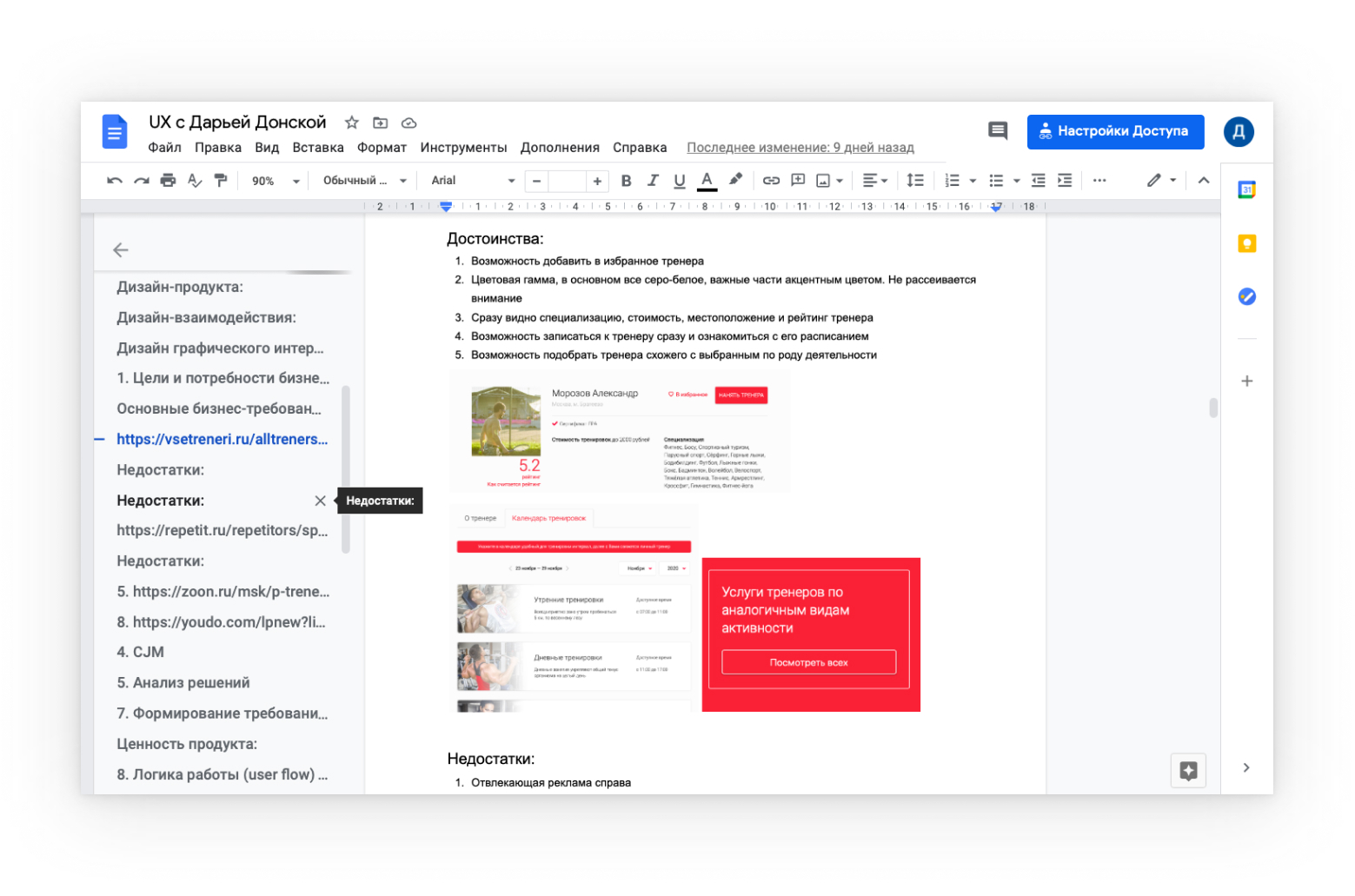
Всего детально проанализировано 8 конкурентов, выписаны недостатки и достоинства с подробными скриншотами и пояснениями. Анализу подверглись не только веб-сервисы по подбору тренера (прямые конкуренты), но и сайты фитнесс-клубов. В ходе анализа стало понятно как делать не надо, а что стоит взять на заметку и применить у себя.
Все уже придумали за нас. Зачем изобретать велосипед, если можно посмотреть конкурентов выявить недостатки и хорошие решения, взболтать, но не смешивать и весь смак применить в своем продукте.
Всего детально проанализировано 8 конкурентов, выписаны недостатки и достоинства с подробными скриншотами и пояснениями. Анализу подверглись не только веб-сервисы по подбору тренера (прямые конкуренты), но и сайты фитнесс-клубов. В ходе анализа стало понятно как делать не надо, а что стоит взять на заметку и применить у себя.

Этап 2
Исследование целевой аудитории
Исследование целевой аудитории
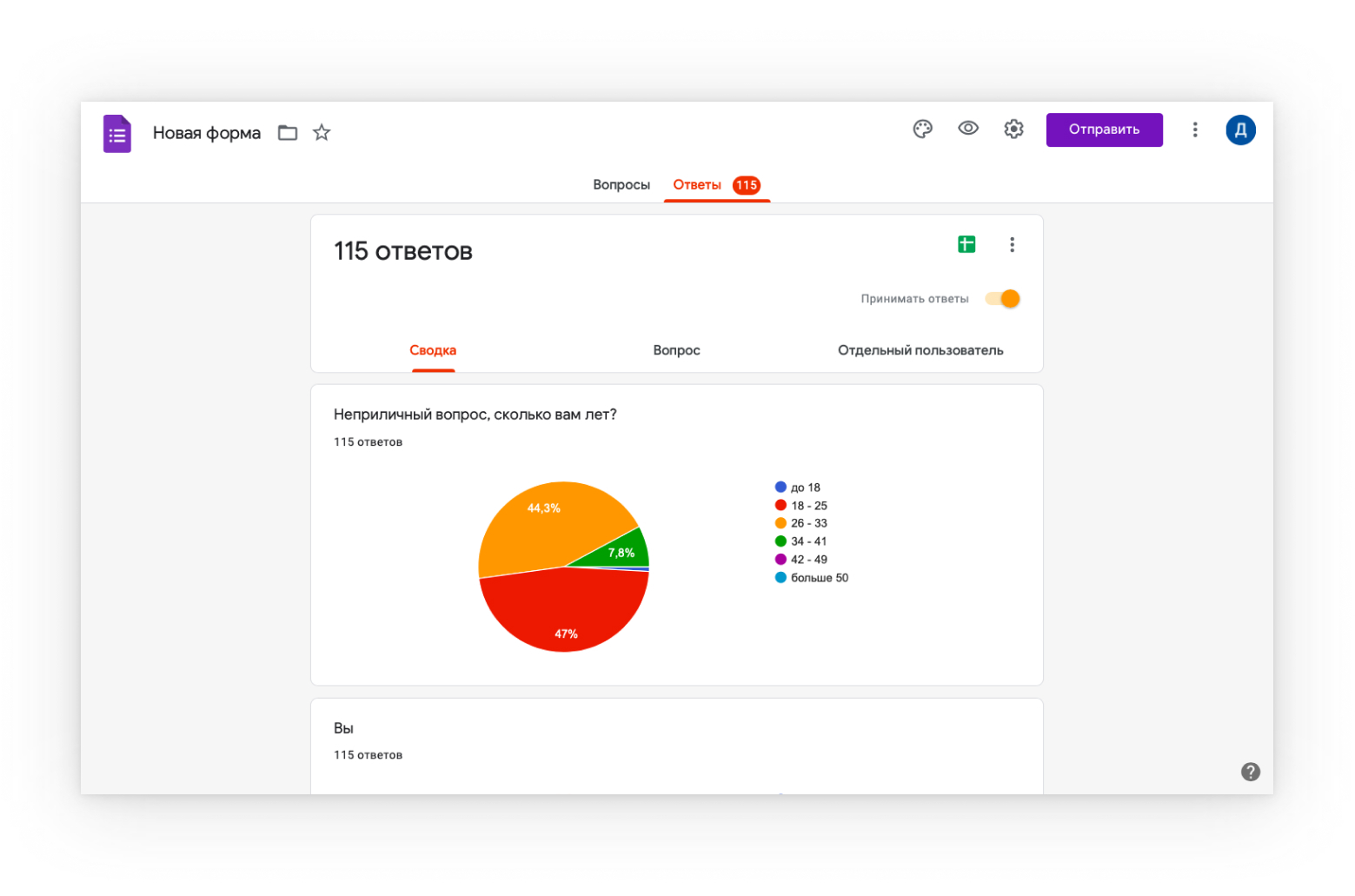
Исследования проводились двумя способами: онлайн-опрос через Google Forms и живое интервью с человеком при использовании сервисов конкурентов.
Цель этого этапа: выявить проблемы, с которыми сталкиваются пользователи.
Цель этого этапа: выявить проблемы, с которыми сталкиваются пользователи.

Проведя онлайн-опрос было выявлено что практически все опрошенные не пользовались подобным сервисом. И сказать честно, это не слишком помогло в исследовании.
115 человек
приняли участие
48 человек
не знают про существование таких сервисов
31 человек
предпочитает тренироваться самостоятельно
23 человека
пользуются тренером от клуба
Зато эти данные помогут на этапе запуска продукта и определения каналов привлечения, потому что каким бы замечательным не был сервис, если о нем не знают - это провал. Воображаемые маркетологи похлопали меня по плечу.
Супер полезным оказалось живое интервью, здесь мой список с проблемами пользователя значительно вырос и это легло в основу CJM, что за зверь расскажу позже.
Супер полезным оказалось живое интервью, здесь мой список с проблемами пользователя значительно вырос и это легло в основу CJM, что за зверь расскажу позже.
Этап 3
Профиль пользователя, формирование пользовательских требований.
Профиль пользователя, формирование пользовательских требований.
Профиль пользователя - это вымышленный персонаж, составленный на основании исследований. Его описание включает цели и потребности какого-то конкретного человека, а так же текущие проблемы с которыми он сталкивается при использовании сервисов.
Это ключевая информация, которая помогает дизайнеру сохранить фокус и спроектировать продукт, который решит проблему пользователя и позволит достичь ему своих целей.
Это ключевая информация, которая помогает дизайнеру сохранить фокус и спроектировать продукт, который решит проблему пользователя и позволит достичь ему своих целей.

Этап 4
CJM - Customer Journey Map
CJM - Customer Journey Map
CJM - это карта, в которой отображаются ключевые шаги пользователя.
Каждый шаг включает:
Каждый шаг включает:
- цель пользователя на данном шаге;
- проблемы, с которыми сталкиваются;
- что важно пользователю на данном шаге.
1 шаг
фильтр
2 шаг
выбор тренера
3 шаг
знакомство с карточкой тренера
4 шаг
запись на тренировку
CJM составляется на основании личных наблюдений, опроса и наблюдением за тем, как пользуются сервисом другие люди и проведением с ними интервью.
Данная карта включает данные по нескольким сервисам и объединяет проблемы с которыми могут столкнуться пользователи.
Данная карта включает данные по нескольким сервисам и объединяет проблемы с которыми могут столкнуться пользователи.
Этап 5
Анализ решений
Анализ решений
Определив ключевые шаги пользователя, я проанализировала, как решают проблемы каждого шага конкуренты, составила список хороших решений и приступила к генерации собственных идей.
Данный этап схож с анализом конкурентов, но здесь я уже четко понимаю трудности с которыми сталкиваются пользователи и фокусируюсь на конкретных удачных решениях по их устранению.
Данный этап схож с анализом конкурентов, но здесь я уже четко понимаю трудности с которыми сталкиваются пользователи и фокусируюсь на конкретных удачных решениях по их устранению.
Этап 6
Генерация идей
Генерация идей
На этом этапе я брала проблему пользователя и генерировала идею для ее устранения, я не пыталась придумать что-то невероятное или совершенно новое. По сути пользователь сам подсказывает дизайнеру, что ему нужно.
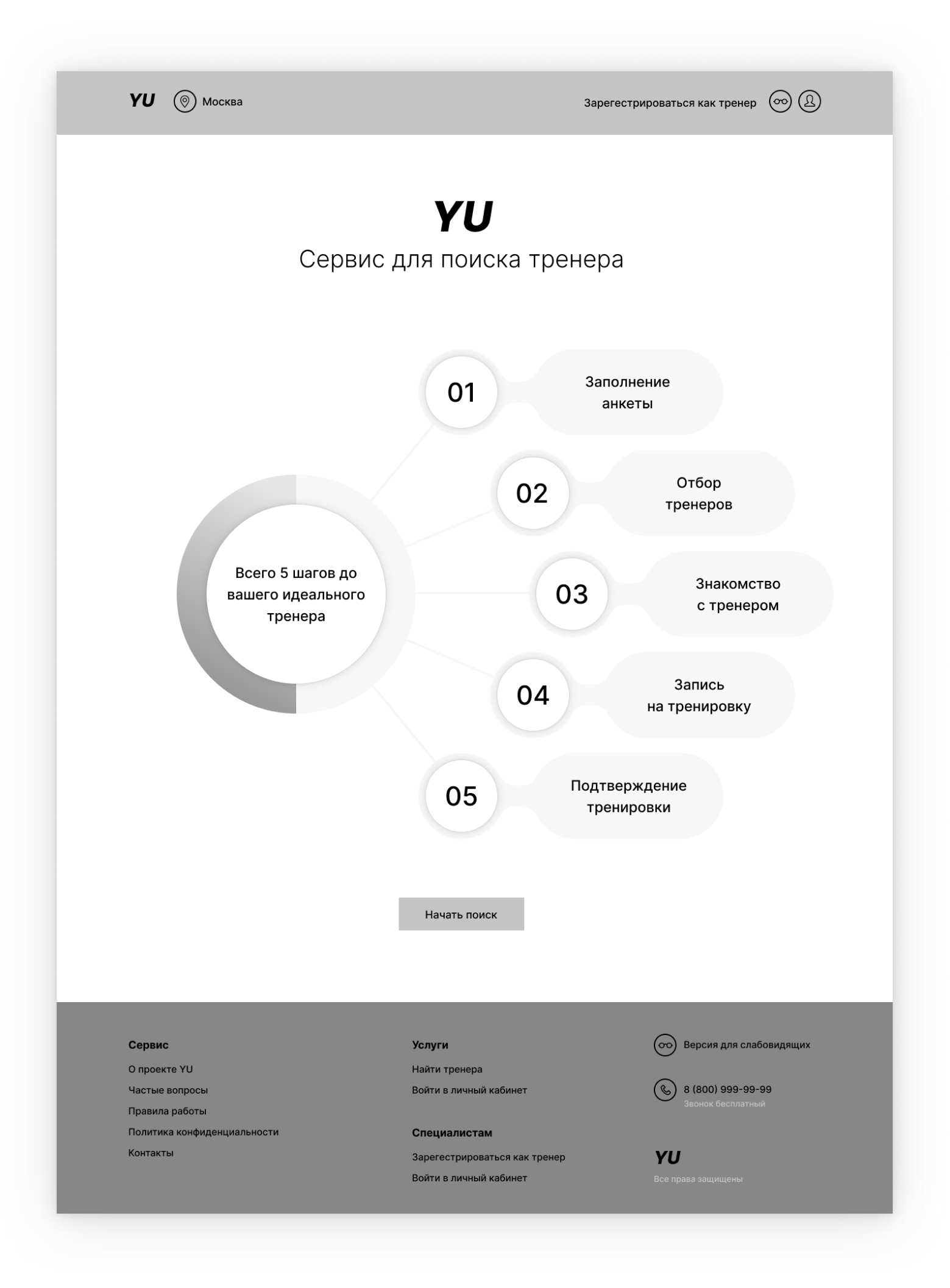
Здесь же родилась основная идея или концепция сервиса - найти тренера за 5 шагов. У пользователя будет линейный путь, он четко понимает какие этапы его ждут и сводится к минимуму возможность ошибки со стороны пользователя. Он последовательно переходит от одного этапа к другому, не отвлекается на лишнее и его путь заканчивается записью на тренировку.
Здесь же родилась основная идея или концепция сервиса - найти тренера за 5 шагов. У пользователя будет линейный путь, он четко понимает какие этапы его ждут и сводится к минимуму возможность ошибки со стороны пользователя. Он последовательно переходит от одного этапа к другому, не отвлекается на лишнее и его путь заканчивается записью на тренировку.
Этап 7
Формирование требований к будущему продукту
Формирование требований к будущему продукту
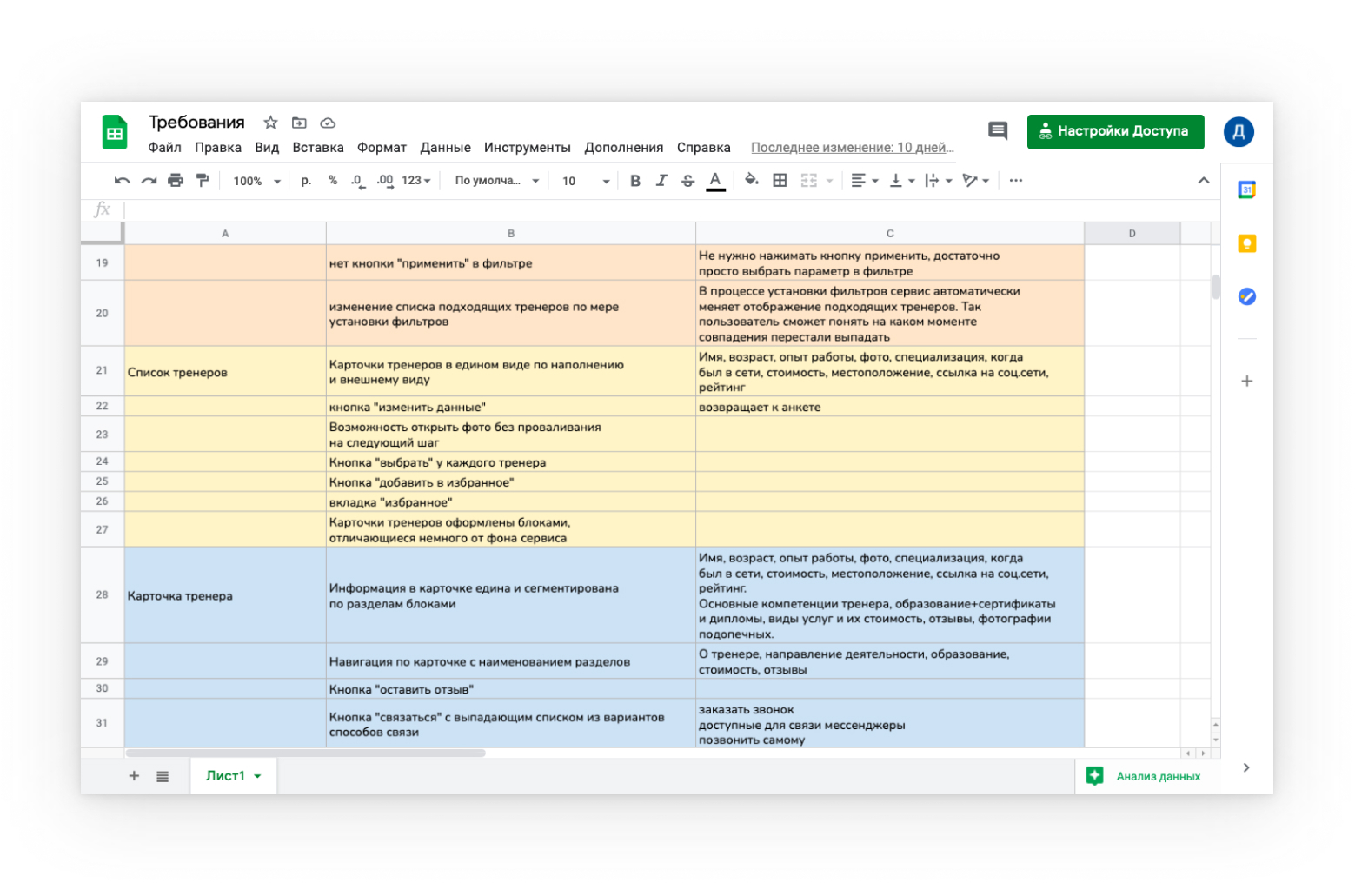
Таблица с требованиями представляет собой четкое описание функционала, который должен быть реализован при разработке сервиса.
Таблица разбита на три колонки:
Таблица разбита на три колонки:
- область — название группы действий (страница или экран);
- действия — описание функционала в виде действия;
- зачем — пояснение зачем эта функция нужна.

Этап 8
Логика работы (user flow) и пользовательские сценарии
Логика работы (user flow) и пользовательские сценарии
На этом этапе я схематично изобразила все ключевые действия, которые пользователь совершает на сервисе и описала функционал на основании таблицы с требованиями.
Грубо говоря я мысленно представляла путь пользователя по моему сервису и какие действия он может и ему нужно совершить на каждом шаге (странице) для достижения своей цели.
Стоит отметить, что чем глубже я погружалась в проектирование и прописывала функционал, тем больше находила упущенных моментов на прошлых этапах. Мелочи, о которых можно забыть или не подумать, но которые всплывают при воображаемом путешествии по сервису.
Вся разработка в принципе проходит по принципу снежного кома: на каждом этапе происходит разрастание сервиса, появление новых ответвлений по функционалу, одно притягивает другое и замыкается в один большой снежный ком. Понятный, логичный и продуманный до мелочей.
Грубо говоря я мысленно представляла путь пользователя по моему сервису и какие действия он может и ему нужно совершить на каждом шаге (странице) для достижения своей цели.
Стоит отметить, что чем глубже я погружалась в проектирование и прописывала функционал, тем больше находила упущенных моментов на прошлых этапах. Мелочи, о которых можно забыть или не подумать, но которые всплывают при воображаемом путешествии по сервису.
Вся разработка в принципе проходит по принципу снежного кома: на каждом этапе происходит разрастание сервиса, появление новых ответвлений по функционалу, одно притягивает другое и замыкается в один большой снежный ком. Понятный, логичный и продуманный до мелочей.
Здесь же был описан пользовательский сценарий, это что-то вроде повествование о том, как вымышленный персонаж из 3 этапа использует сервис для достижения своих целей.
При описании сценария делается упор на:
Я прописала все ключевые действия: от поиска тренера до отправки отзыва и повторного использования сервиса для поиска нового тренера.
При описании сценария делается упор на:
- контекст использования продукта: место где человек контактирует с сервисом, обстановка вокруг него, через что он пользуется продуктом;
- цели пользователя, что ему нужно и как он этого достигает;
- итог, к какому результату приходит пользователь.
Я прописала все ключевые действия: от поиска тренера до отправки отзыва и повторного использования сервиса для поиска нового тренера.
Этап 9
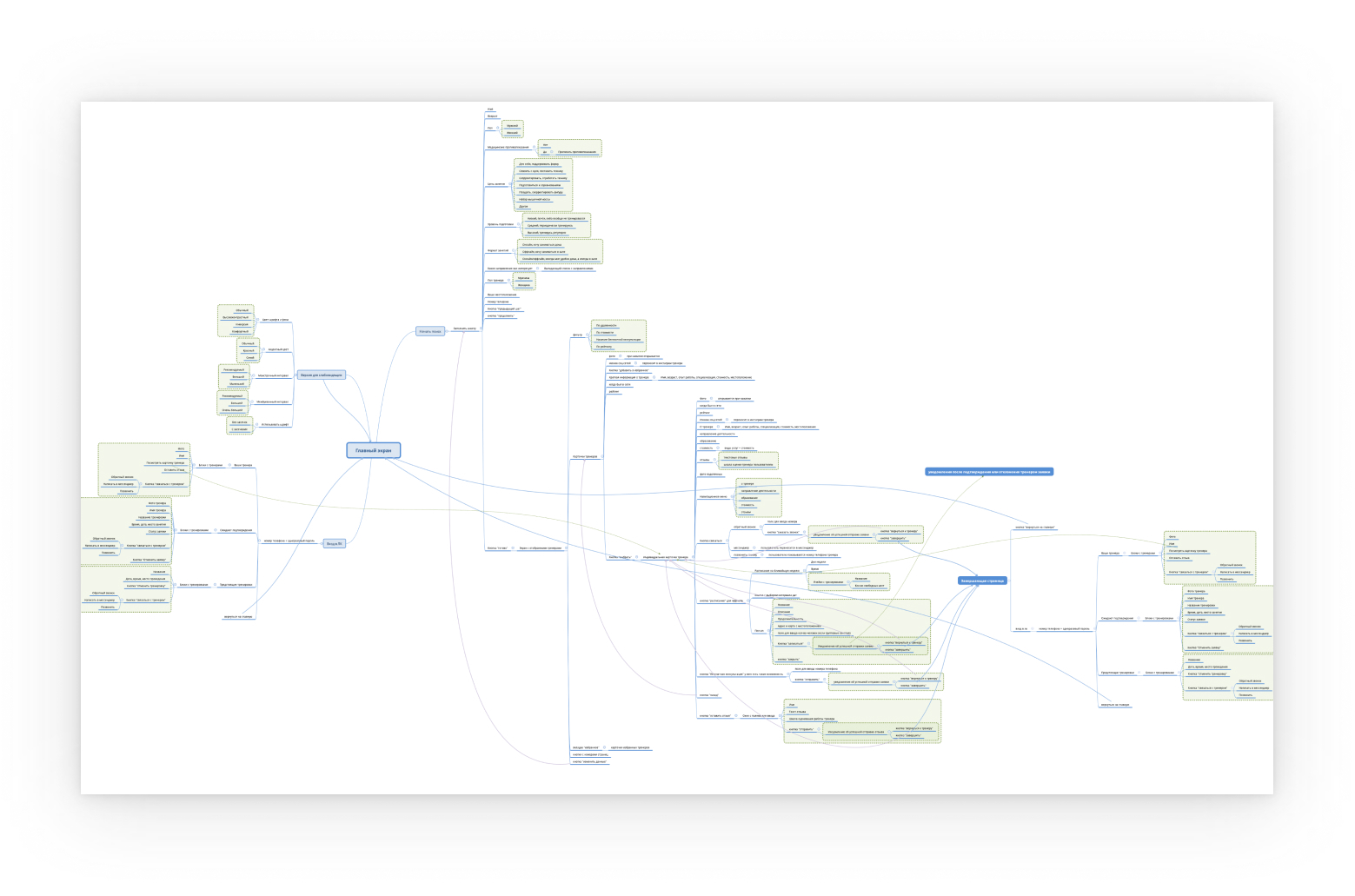
Структура и детализация
Структура и детализация
На этом этапе создается полная схематичная структура сайта: отображается весь функционал, кликабельные элементы и путь от этого элемента дальше, устанавливаются все связи.
По сути это схематичная версия прототипа. Снежный ком обрастает новыми деталями и становится совсем большим. Структура является главным помощником на этапе прототипирования.
По сути это схематичная версия прототипа. Снежный ком обрастает новыми деталями и становится совсем большим. Структура является главным помощником на этапе прототипирования.

Этап 10
Прототипирование
Прототипирование
Собственно ради чего все затевалось.
Прототип - это визуальное представление всех предыдущих этапов в привычном для пользователя виде. Прототип делается черно-белым, чтобы не отвлекать от сути и полноценно оценить удобство разработанного сервиса, потом на него "натягивается" дизайн и он становится цветным.
Прототип содержит все функциональные элементы, в нем можно нажимать на кнопки и пройти путь пользователя от начала до конца.
Прототип - это визуальное представление всех предыдущих этапов в привычном для пользователя виде. Прототип делается черно-белым, чтобы не отвлекать от сути и полноценно оценить удобство разработанного сервиса, потом на него "натягивается" дизайн и он становится цветным.
Прототип содержит все функциональные элементы, в нем можно нажимать на кнопки и пройти путь пользователя от начала до конца.

В ходе прототипирования был прорисован полный путь пользователя, желающего заниматься с тренером в формате офлайн, личный кабинет пользователя и его путь в ЛК для повторной записи на тренировку.
В прототипе можно оставить отзыв, записаться на консультацию, просмотреть фильтры, календари, связаться с тренером, записаться на тренировку, вернуться на предыдущие шаги, выйти и войти в ЛК, вернуться на главную, открыть версию для слабовидящих, отменить заявку на тренировку.
В прототипе можно оставить отзыв, записаться на консультацию, просмотреть фильтры, календари, связаться с тренером, записаться на тренировку, вернуться на предыдущие шаги, выйти и войти в ЛК, вернуться на главную, открыть версию для слабовидящих, отменить заявку на тренировку.

Этап 11
Тестирование
Тестирование
Для тестирования я попросила стороннего человека, ранее не взаимодействующего с моим прототипом пройти путь пользователя и осуществить запись на тренировку, войти в ЛК и оставить отзыв.
В ходе тестирования были выявлены небольшие замечания, которые были устранены. В целом сервис получился очень простым с точки зрения пользования, наблюдая за действиями тестируемого отметила, что обучение работе с сервисом произошло быстро.
Сам пользователь так же отметил, что сервис получился логичный и интуитивный.
В ходе тестирования были выявлены небольшие замечания, которые были устранены. В целом сервис получился очень простым с точки зрения пользования, наблюдая за действиями тестируемого отметила, что обучение работе с сервисом произошло быстро.
Сам пользователь так же отметил, что сервис получился логичный и интуитивный.
Заключение
За 6 недель я прошла полный цикл проектирования: от постановки цели до отрисовки прототипа. UX-дизайн очень последовательный и интересный, для меня он встал на равне с UI-дизайном, хотя в начале думала это вообще не мое.
Более того за время курса я стала подмечать недочеты в других сервисах и приложениях, теперь это как мини разминка для мозга - а что можно улучшить вот здесь?
Выражаю благодарность своим кураторам - Alex Voloshyn и Den Potapov.
Более того за время курса я стала подмечать недочеты в других сервисах и приложениях, теперь это как мини разминка для мозга - а что можно улучшить вот здесь?
Выражаю благодарность своим кураторам - Alex Voloshyn и Den Potapov.
Другие проекты
Предыдущий
Cappadocia
Следующий
Open ur colors